Obrázky používame v marketingu často – pomáhajú nám ilustrovať text, vysvetliť problém v zjednodušenej a vizuálne atraktívnej forme, niekedy pomôžu zabaviť. Na webových stránkach zatraktívňujú a ilustrujú niekedy dlhé a nezáživné texty. Vedeli ste však, že okrem týchto použití majú obrázky aj veľkú moc v SEO?
V tomto článku vám ukážeme iný pohľad na využitie obrázkov v digitálnom marketingu. Nebudeme sa zaoberať tým, ako ich čo najlepšie vyrobiť z pohľadu ich formy – vizuálu a obsahu. Zameriame sa na to, ako pomôžu obrázky na vašej webovej stránke zlepšiť jej umiestnenia vo výsledkoch vyhľadávania Google. Obrázky, ktoré na webovú stránku umiestnite, totiž majú tri základné parametre, do ktorých môžeme umiestniť kľúčové slová, na ktoré optimalizujeme. Vďaka tomu, že sa na stránke kľúčové slová vyskytnú v pestrej palete obsahu vrátane obrázkov, môžeme výrazne zvýšiť jej pozíciu vo výsledkoch vyhľadávania v Google. Okrem toho nám správne zásady označovania obrázkov pomôžu zviditeľniť obrázky samotné – a to v Google Image Searchi, teda výsledkoch vyhľadávania samostatne pre obrázky, a tak získať Google traffic na náš web.
Obrázky v Google
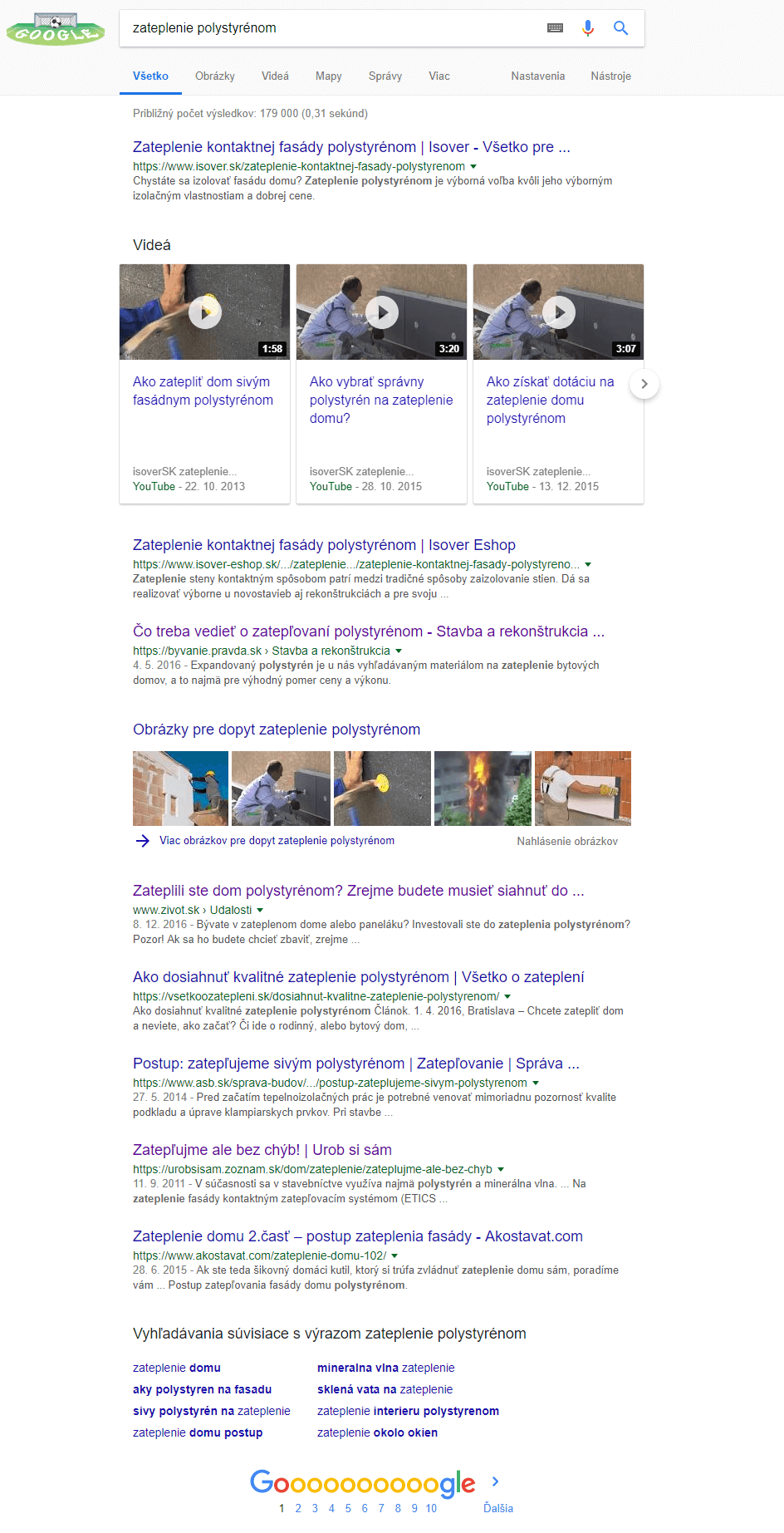
Stránka s výsledkami vyhľadávania kľúčového slova (Search Engine Results Page – SERP) obsahuje rôzne druhy výsledkov. Jeden z týchto výsledkov sú „bežné“ organické výsledky. Okrem toho Google na túto stránku pri určitých pojmoch zaradí aj tzv. image carousel, teda rotátor relevantných obrázkov. Obrázky tak môžu byť v Google viditeľné priamo v hlavnej záložke. Niekedy nám dokonca Google ponúkne aj iný typ výsledkov, tzv. rich snippets. Ide o špeciálny typ odkazu na vrchu stránky s výsledkami vyhľadávania, v rámci ktorého sa nám snaží Google atraktívne a čo najlepšie zodpovedať otázku, ktorú hľadáme. Jednou z foriem rich snippets je aj Google Answer Box. V ňom Google s použitím textu, ktorý obsahuje odpoveď na formulovanú otázku a často aj obrázka, chce pomôcť používateľovi nájsť odpoveď priamo v Google tak, aby nemusel ísť na ďalšie webové stránky. Vďaka návodu v tomto článku umožníte vašim obrázkom dostať sa aj do tohto zaujímavého umiestnenia. Ďalšou inštanciou, kde budú vaše obrázky viditeľné, je samostatná záložka Obrázky. Iste sa aj vy do nej často prekliknete, buď z rotátora obrázkov v hlavných výsledkoch, alebo prostredníctvom navigácie, ktorá sa zobrazí na vrchu stránky s výsledkami vyhľadávania. Tu sa zobrazia najrelevantnejšie obrázky a naše môžu byť medzi nimi. Pozrime sa na tieto typy výsledkov vyhľadávania – do Google zadáme výraz zateplenie polystyrenom.

Typy odkazov vo výsledkoch Google
Stránka s výsledkami vyhľadávania má na vrchu prvý organický odkaz, potom nasleduje rotátor YouTube videí s návodmi na zateplenie. Nasledujú ďalšie dva organické odkazy a za nimi avizovaný blok s piatimi obrázkami. Nasleduje ďalších 5 bežných textových organických odkazov. Celkovo je teda na stránke 10 odkazov, 8 textových a 2 rich snippety.
Zadajte si túto stránku do Google aj vy a pozrite sa, aké dostanete výsledky. Dominujú v nich stránky nášho klienta ISOVER, ktorému sme pomohli so SEO pre webové stránky www.isover.sk, www.isover-eshop.sk aj www.vsetkoozatepleni.sk. ISOVER aj vďaka tomu, že má optimalizované obrázky, absolútne dominuje tejto stránke výsledkov a úplne z nej vytlačil konkurenciu. Nachádza na prvom mieste organických výsledkov. Všetky tri videá na druhej pozícii sú takisto ISOVER a získava z nich okrem iného aj traffic na stránku (viac o optimalizácii YouTube videí pre Google čoskoro ako samostatný článok). Tretí výsledok smeruje na isover-eshop. V rich snippete s obrázkami hneď prvý z nich patrí ISOVER, konkrétne je z portálu Všetko o zateplení, kde sme ho optimalizovali umiestnili. Google traffic na weby ISOVER zabezpečuje aj organický obsah číslo 7, ktorý opäť smeruje na webovú stránku Všetko o zateplení.

Chceli by ste aj vy byť v Google takí viditeľní ako ISOVER? Spravte prvý krok a spojte sa s nami. Prediskutujeme s vami možnosti SEO projektu a pustíme sa do práce. O niekoľko mesiacov môže podobne vyzerať aj stránka s výsledkami pre kľúčové slová, ktoré hľadajú vaši zákazníci.
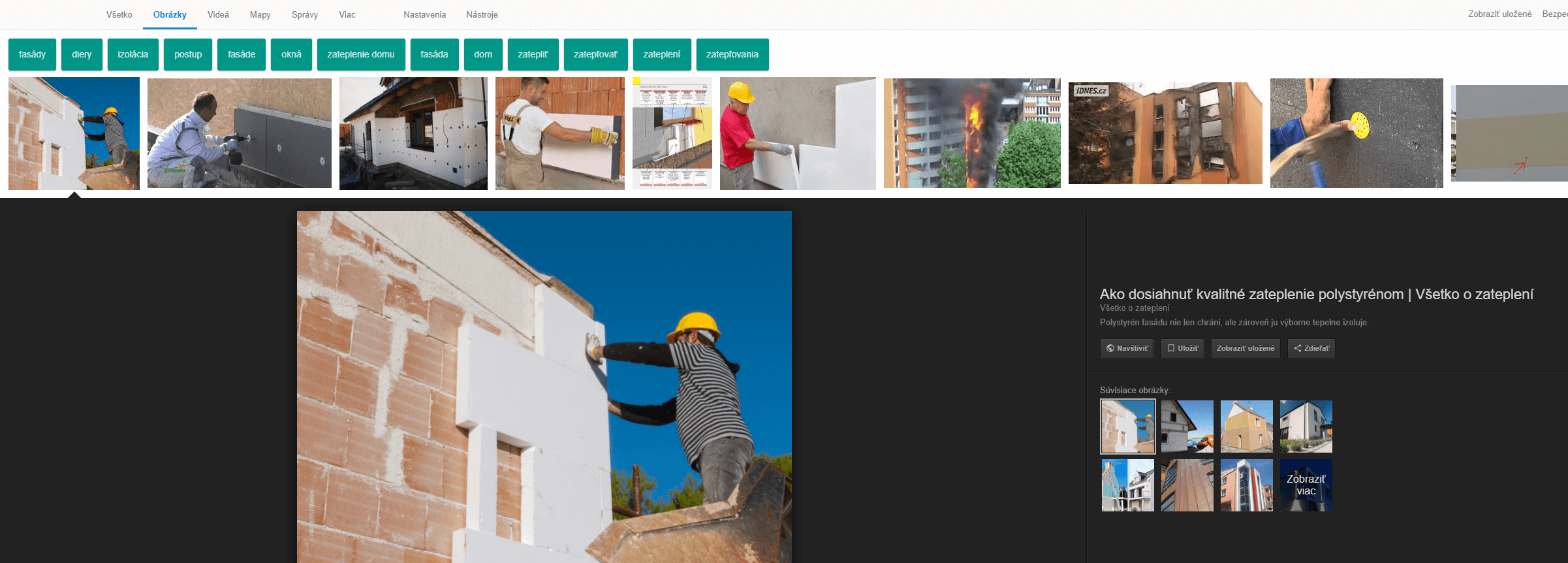
Samostatné vyhľadávanie obrázkov
Po kliknutí na obrázok, ktorý sa nachádza priamo na prvej stránke výsledkov, sa zobrazí jeho detail tak, že sa Google prepne do druhej záložky Obrázky. Z detailu tohto a každého ďalšieho obrázka, ktorý sa vďaka našej optimalizácii výsledkov v tejto záložke zobrazí, má používateľ možnosť prísť na náš web, a tak môžeme aj priamo z obrázkov získavať organický traffic z Google. Prejsť na web z obrázka je jednoduché, stačí kliknúť na názov webovej stránky, kde sa obrázok nachádza alebo použiť tlačidlo Navštíviť. Okrem toho si naše obrázky používatelia môžu uložiť a môžu ich aj zdieľať na sociálnych sieťach.

Ako na SEO pre obrázky? Čítajte ďalej a dozviete sa okrem iného:
- Čo je to obrázok z pohľadu SEO a aký je rozdiel medzi obrázkom a napríklad tabuľkou
- Aké sú tri základné parametre obrázka, ktoré používame v SEO a pomôžu nám získať google traffic
- Ako využiť kľúčové slová v týchto 3 druhoch umiestnené kľúčových slov
Obrázok na webe – nie všetko je obrázok, čo tak vyzerá
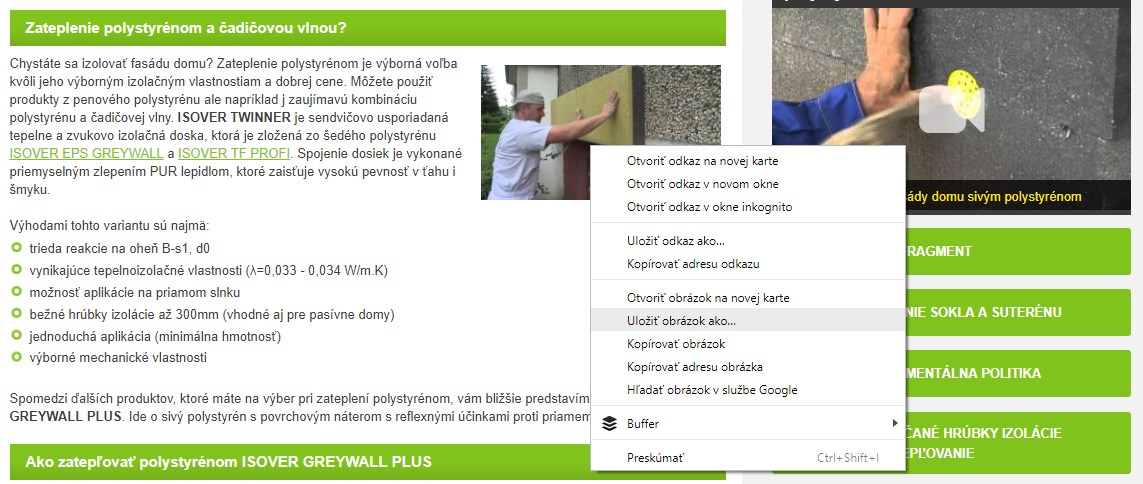
Možno si myslíte, že to je jasné, ale nie každá tabuľka je tabuľkou a nie všetko, čo vyzerá ako obrázok, na webe naozaj obrázkom je. Obrázok je statický súbor vo formáte obrázka, na webe najčastejšie používame formáty JPG a PNG. Tabuľku napríklad môžeme na web vložiť ako HTML tabuľku, teda „naozajstnú tabuľku“, v ktorej bude aj Google vidieť text, ktorý je v nej zadaný. Častokrát sa ale stretneme s tým, že na webe je tabuľka vložená ako obrázok. Jednoducho niekto tabuľku vytvorenú napríklad v Exceli, ktorú má pekne naformátovanú vo firemných farbách, uloží ako obrázok cez funkciu print screen a vloží ju do článku na webe ako obrázok, napríklad JPG. Ako zistíte, či to, čo vidíte, je naozaj obrázok, alebo nie je niečo iné? Najjednoduchší spôsob je prejsť myškou nad obrázok a stlačiť pravé tlačidlo myši. Ak sa vám zobrazí možnosť uložiť obrázok, je to určite obrázok. Okrem toho však obrázok môže byť v pozadí nejakého iného prvku na stránke (divu) a tak jednoducho ho pravým tlačidlom myši neuložíte. Potom vám už môže pomôcť len Inspector, prípadne vyhľadanie v zdrojovom kóde.

Že toto všetko viete? Tak sa teraz pri uložení obrázka pozrite na to, ako sa volá. Názov obrázka bude zobrazený pri jeho ukladaní a ak ho nepremenujete, tak sa uloží do vášho počítača. Takto sa pomaly dostávame k prvému z troch parametrov, ktoré používame pri obrázkoch na optimalizáciu, a to je jeho názov (filename). Predtým, ako vysvetlíme jeho význam a ďalšie parametre, môžete si vyskúšať uložiť do počítača niektoré obrázky napríklad z tejto webovej stránky. Aké vidíte ich pomenovanie? Tak napríklad tento posledný obrázok vyššie v texte sa volá PS-Digital_Ako-na-SEO-v-obrazkoch_Ulozenie-obrazka-z-prehliadaca.jpg.
Tip: Vyskúšajte si uložiť pár z obrázkov z vášho webu či akýchkoľvek iných webov. Aký bude ich názov?
Ako na SEO cez parametre obrázkov
Názov obrázka – filename
Názov obrázka je veľmi dôležitým parametrom, ktorý používame v optimalizácii. Google vidí v kóde názov nášho obrázka, dokáže ho prečítať, a teda vidí, či sa nazýva napríklad xyz125qk.jpg, alebo má názov optimalizovaný. V prípade našich obrázkov môžeme vidieť, že do názvu obrázka sa dá dať brand name, ideálne na začiatok. Výhodou použitia brand name v názve obrázka je to, že vaše obrázky začnú nachádzať používatelia v Google pri hľadaní mena vašej firmy či prípadne názvov produktov. Okrem toho, ak si obrázok uložia do počítača a o pár týždňov ho opäť nájdu, hneď tam bude svietiť meno vašej firmy. Budú vedieť, odkiaľ obrázok majú, zvyšuje sa známosť značky a budú vedieť, ak ho chcú napríklad použiť, na aký jeho zdroj sa majú odkazovať. Takto vďaka filenames obrázkov okrem iného môžeme získavať aj cenné spätné linky. Odporúčame teda na celom webe používať jednotnú šablónu názvov obrázkov napríklad takto:
Vasa-znacka_Tema-clanku_O-com-je-tento-obrazok.jpg
Alt tagy
Ďalším dôležitým parametrom je tzv. alt tag. Jeho názov je skrátením slova alternative tag, čo je alternatívne označenie obrázka. Toto sa zobrazí aj na webovej stránke, ale len v prípade, že by sa obrázok z nejakého dôvodu nenačítal (máte zakázané načítanie obrázkov, problém s konektivitou a pod.). Inak je alt tag pre používateľa neviditeľný a zobrazuje sa len v HTML kóde. Jeho dôležitosť vyplýva práve z jeho významu – alt tag môže používateľ uvidieť a má mu napovedať, o čom obrázok je. Preto do neho dáme výstižný opis obrázka ako vetu. Môžeme ale nemusíme použiť diakritiku (my aktuálne diakritiku v alt tagoch nepoužívame). Ak teda máme obrázok, ktorý ukazuje, ako správne nalepiť izolačnú dosku z EPS polystyrénu, tak ako alt tag použijeme napríklad Lepenie izolacnej dosky EPS.
Img title tag pre obrázky
Posledným z trojice dôležitých parametrov obrázka je img title tag. Ten sa môže používateľovi zobraziť vtedy, ak myškou prejde ponad obrázok (neklikne naň). Je to rozšírené info o obrázku, nápoveda k nemu. Mala by byť pre používateľa užitočná a pomôcť mu, napríklad tak, že mu povieme „Klikni na obrázok a zisti viac o procese zateplenia polystyrénom“ vtedy, ak z obrázka smeruje link na inú stránku. Alebo povzbudíme používateľa, aby čítal ďalej článok aj pod obrázkom a neodišiel nám z neho prečo. Pomôžeme tak optimalizácii bounce rate. Img title tagy teda píšeme v slovenčine s diakritikou a spravidla je to veta, vysvetľujúca či vyzývajúca na akciu.
Test: Prejdite myškou ponad obrázky v tomto článku. Máme zadané img title tagy? Máme ich pri všetkých obrázkoch alebo len niekde? Dajte nám vedieť, čo si o nich myslíte.
Vaša webová stránka
Ako je na tom váš web? Mnohé webové stránky potenciál obrázkov nevyužívajú. Nemajú správne názvy obrázkov, často im chýbajú alt tagy a ešte častejšie nemajú žiadne img title tagy. Pozrite sa na váš web a zistite, či ste na tom dobre, alebo máte v tejto oblasti rezervy. Pri práci s obrázkami spravidla platí, že na to, aby ste sa dostali k želanému stavu, treba spraviť manuálne úkony s každým jedným obrázkom. Tu je postup:
- Stiahnite si obrázok do počítača
- Rozhodnite sa, ak kľúčové slová sú preň relevantné
- Obrázok premenujte
- Skontrolujte jeho rozlíšenie a v prípade potreby ho zmenšite
- Nastavte mu vhodnú kompresiu
- Obrázok znova nahrajte na webovú stránku a nahraďte ním v článku pôvodný obrázok
- Nastavte mu správny alt tag
- Nastavte mu správny img title tag
- Uložte článok
- Skontrolujte, že sa úpravy prejavili na webe a všetko je, ako má
Toto spravte pre všetky svoje obrázky a voilá, jeden z krokov perfektného SEO, ktorým je optimalizácia obrázkov, máte takmer hotový. Prečo takmer? SEO totiž nie je jednorazová záležitosť a efekty úprav ďalej monitorujeme a môžeme ho ďalej zlepšovať. Viac o monitoringu SEO a priebežných analýzach čoskoro v samostatnom článku.
Našli ste v týchto desiatich krokoch niečo, čo sme ešte nevysvetlili? Ak áno, potom to znamená, že čítate veľmi pozorne a ešte ste na tento článok úplne nezanevreli. Niektorí si poviete, veď toto všetko je samozrejmosť. My sa pýtame – naozaj? Prečo potom každý web, ktorý začneme optimalizovať, nemá správne kľúčové slová v obrázkoch? A ak ste všetko nevedeli, potom sme radi, ak ste vás trošku zaujali a podnietili vašu zvedavosť o SEO problematike.
Pracujeme s veľkosťou obrázkov
Ako teda stanoviť kľúčové slová pre obrázky? Ako a prečo ich zmenšiť? Prečo je dôležitá celková veľkosť každej stránky? Aké sú možnosti jej zmenšenia? A ako nástroje potrebujem pri práci s obrázkami?
Čítajte ďalej a dozviete sa.
Výber kľúčových slov pre obrázky
Každý článok je o nejakej téme. V SEO sa snažíme, aby aj Google videl, čo je hlavná téma vášho článku/stránky a zobrazil ho vo výsledkoch používateľom, ktorí o tejto téme hľadajú viac informácií. Okrem toho, aby sme získali organický traffic z google, sa snažíme tiež o konverzie, ale to je iná téma (pozrite si článok Ciele SEO). Ak teda pripravujeme landing page pre produkt, ktorý uvádzame na trh, kľúčovými slovami budú okrem názvu aj jeho dôležité parametre, typ produktu a čokoľvek, čo vaši potenciálni zákazníci môžu hľadať, ak takýto produkt, resp. riešenie svojho problému, hľadajú online. Viac o tom, ako vybrať správne kľúčové slová pre SEO, čoskoro v novom článku.
Keď máme hlavnú tému a kľúčové slová pre konkrétnu podstránku, s ktorou pracujeme, jednoducho ich prenesieme aj do obrázkov. Okrem toho, každý obrázok ilustruje niečo konkrétne, a tak prirodzene do všetkých troch parametrov obrázka, o ktorých sme písali vyššie, vložíme užitočné informácie pre čitateľa – používateľa vášho webu. SEO musí byť v prvom rade užitočné, nikdy nie umelé. Treba sa preto vyhnúť použitiu takých kľúčových slov, ktoré s obrázkom nemajú nič spoločné (a ani témou celej stránky. Čo robiť a čo nerobiť v SEO (SEO dos and don’ts) nájdete čoskoro v samostatnom článku.
Veľkosť obrázkov a celej stránky
Každý obrázok má svoje rozlíšenie, vyjadrené v pixeloch. Ak máte dobrý fotoaparát v mobile, rozlíšenie obrázka môže byť veľmi vysoké, napríklad 4200px na šírku. Na webe spravidla takéto veľké obrázky nepotrebujeme. Ak chceme nastaviť správne rozlíšenie obrázka, najprv potrebujeme vedieť, kde ho použijeme. Ak to bude v imidžovej hlavičke stránky, ktorá sa zobrazuje na celú šírku obrazovky, môžeme napríklad zvoliť väčšie rozlíšenie, napríklad 2560px, ako to robíme my v obrázkoch na našom webe, ktoré sa zobrazujú na celú šírku. Pri ostatných obrázkoch, ktoré sa zobrazujú len na šírku článku, si vystačíme s nižším rozlíšení, napríklad 850px na šírku. Ak ale chceme, aby na obrázok mohol používateľ kliknúť a zobraziť si väčší náhľad, použijeme vyššie rozlíšenie.
Obrázok teda pred nahratím musíme upraviť na správne rozlíšenie. Ak použijeme priveľký obrázok, veľkosť celej našej stránky vzrastie. Používateľovi sa bude dlhšie načítavať a budeme zaťažovať aj náš server, ktorý bude musieť servovať takéto veľké obrázky. Nedá sa povedať, aká je optimálna veľkosť obrázka. Závisí od jeho rozlíšenia a aj od použitej kompresie. Obrázku v JPG či PNG vieme nastaviť kvalitu, intenzitu kompresie. Pre web môžeme napríklad obrázok komprimovať viac, ako pri použití v tlačových materiáloch. Veľkosti obrázkov, ktoré máme na stránke, sa nám spočítajú, a tak vytvoria veľkosť celej stránky v kilobajtoch či megabajtoch. Ideálne je mať našu stránku čo najmenšiu. Bude sa rýchlo načítavať a bude tak pre používateľov použiteľnejšia. A Google preferuje stránky s lepšou použiteľnosťou vo výsledkoch vyhľadávania.
Viac o optimálnej veľkosti, jej meraní a nástrojoch, ktoré môžeme použiť pri práci s obrázkami, vám predstavíme v ďalšej kapitole. Čítajte ďalej.
Nástroje na prácu s obrázkami
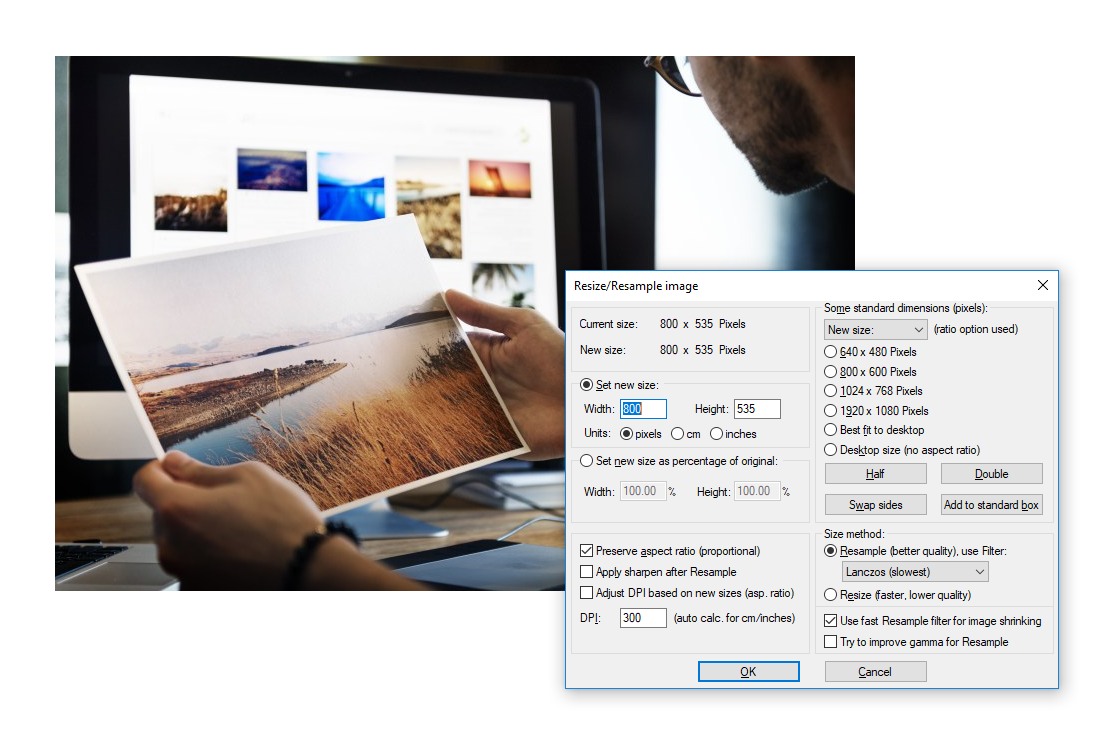
Grafický softvér
Nebudeme sa venovať nástrojom, ktoré vám pomôžu vytvoriť pekné obrázky na použitie na webe či v komunikácii na sociálnych sieťach. Tých je dosť a mnohé z nich sú dostupné online bez inštalovania. Ak chcete obrázok premenovať, takisto nepotrebujete žiadny nástroj, spravíte to priamo vo svojom počítači. Ak chcete ale zistiť rozlíšenie obrázka a zmenšiť ho, potrebujete nejaký grafický nástroj. Profi grafici používajú Photoshop, nám na tieto účely ale postačí napríklad softvér Irfanview, ktorý si môžete stiahnuť zadarmo. Otvorte si obrázok v Irfanview, stlačte klávesovú skratku CTRL+R a uvidíte, aká je rozlíšenie vášho obrázka. Nastavte mu nové menšie rozlíšenie a obrázok uložte. Môže ho aj jednoducho orezať, spravte myšou výber s tlačte CTRL-Y.

Ideálna webová kompresia
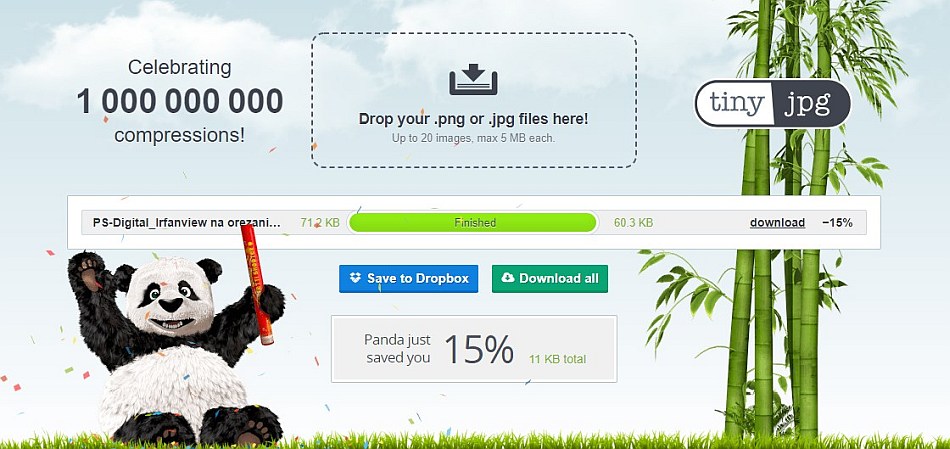
Správnu, čo možno najnižšiu, veľkosť obrázka dosiahneme jeho kompresiou. Tú môžeme nastaviť aj priamo v Irfanview. Existuje však šikovný online nástroj, ktorý vám prácu zjednoduší – TinyJPG.com. Doň nahráte svoje správne pomenované obrázky v správnom rozlíšení a on vám ich skomprimuje najlepšou webovou kompresiou. Potom si ich stiahnete a môžete ich nahrať na svoj web. TinyJPG.com umožňuje nahrať JPG aj PNG obrázky, jeho kompresia je veľmi kvalitná a obrázky sú po uložení v novej veľkosti väčšinou výrazne menšie takmer bez viditeľného rozdielu v kvalite. Pozor však pri obrázkoch s menšími textami, kvalita z TinyJPG.com tu býva často nedostatočná a niekedy je lepšie použiť len webovú kompresiu z Irfanview.

Veľkosť celej stránky
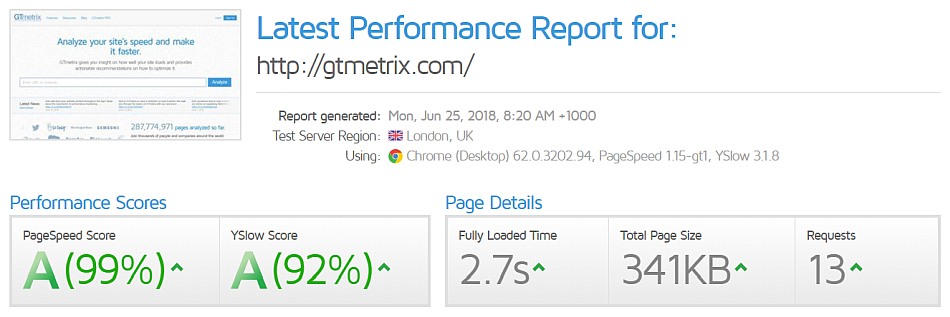
Na to, aby ste si pozreli aktuálnu veľkosť celej vašej stránky tak, ako ju vidí aj Google, nám poslúži napríklad nástroj GTMetrix. Vložíme doň adresu podstránky, ktorú chceme preskúmať a GTMEtrix nám ako jednu z informácií povie aj jej celkovú veľkosť v kB resp. MB.
Tip: Pozrite si veľkosť webstránky pred optimalizáciou, potom obrázky upravte, znova nahrajte a pozrite sa, ako sa vám podarila jej veľkosť znížiť

Lazy loading pre obrázky
Ak máte jeden z modernejších CMS systémov, mali by ste mať možnosť obrázku nastaviť lazy loading. Prípadne, možno to už máte prednastavené pre všetky vaše obrázky. Ak neviete, spýtajte sa vášho developera/dodávateľa webu/CMS systému. Lazy loading je technológia, vďaka ktorej sa obrázok, pre ktorý je nastavený, nenačíta spolu s načítaním celej stránky hneď na začiatku. Načíta sa až vtedy, keď používateľ príde na časť stránky, kde je obrázok vložený. Je to teda tzv. asynchrónne načítavanie obsahu vtedy, keď je reálne potrebný. Ilustrujme si to na príklade tejto stránky, ktorú práve čítate. Je dosť dlhá, však? Obsahuje aj veľa obrázkov? Odpoveď je, áno. Ak by sme ich pri tom, ako sa vám stránka načíta, zobrazili hneď všetky, zbytočne by sme preniesli veľa dát každému používateľovi, pričom niektorí z nich sa nedostali až k tejto spodnej časti. Teda časť obrázkov vôbec vidieť nepotrebovali. Ak ich teda načítame až vtedy, keď k nim používateľ skroluje, ušetríme dáta pri prenose, webová stránka sa načítava rýchlejšie a ak má používateľ napríklad platené dáta pri mobilnom internete, stiahne sa mu menej z jeho kreditu/limitu. Lazy loading je teda ideálnym spôsobom na to, aby ste zmenšili veľkosť stránky a zrýchlili jej načítavanie.
Táto naša stránka má napríklad množstvo obrázkov, a pritom je jej veľkosť minimálna. Samozrejme, použili sme lazy loading pre všetky obrázky okrem tých, ktoré sú v hornej časti tejto stránky. Ak nám napíšete, akú má táto stránka veľkosť, pošleme vám ako odmenu za vytrvalosť kupón na 100 eur.
Zhrnutie – ako teda na obrázky v SEO
Využite silu a potenciál obrázkov na vašom webe. Každý obrázok správne pomenujte, nastavte im správne alt tagy a img title tagy. Obrázky ukladajte v správnom rozlíšení a skomprimujte ich webovou kompresiou.
Príliš ťažké? Obráťte sa na nás ešte dnes a začnime spolu SEO implementačný projekt. O všetko sa postaráme za vás a vy si už len budete užívať benefity skvelej organickej viditeľnosti, trafficu z Google a moderného marketingu, ktorý na prvé miesto kladie viditeľnosť vo vyhľadávačoch.






